Remote Design
June 24, 2020
One of the most important parts of your work as a designer is developing empathy with a group of people. Of course, talking to people face-to-face works best. Whether you’re interviewing people or observing how people use the product, you’ll learn the most when seeing them in real life. However, it’s also possible to develop that empathy from a distance, using online tools like teleconferencing.
In this article, we’re going to explore how to conduct design sessions online to learn more about people in our target audience. With design sessions, you can both get to know the needs of people and involve them in the design process. This way, you’ll be able to design new features for your product and test those new features quickly. There are several methods to do this, for instance, Lean UX (1), design sprints (2) or generative methods (3). An added advantage of designing together with your target audience is shared ownership: people appreciate it when they’re allowed to participate in the design process (4).
Every design method works differently, however, there’s always going to be an analysis phase, an ideation phase and a prototyping phase. For example, using Lean UX, you’ll formulate assumptions in an early phase and choose the most critical one to test. We’ll explore how to do those phases online and still experience the magic.
Analysis phase
A successful virtual design session needs preparation. First of all, start with inviting a small design team. Invite diverse roles like a software architect, engineer, business rep and customer, but make sure to invite up to six, seven people. The larger the team, the more communication lines there’ll be between every member of the team. Verbose people will dominate the group, and with a large group, it’s difficult to put shy team members in the spotlight.
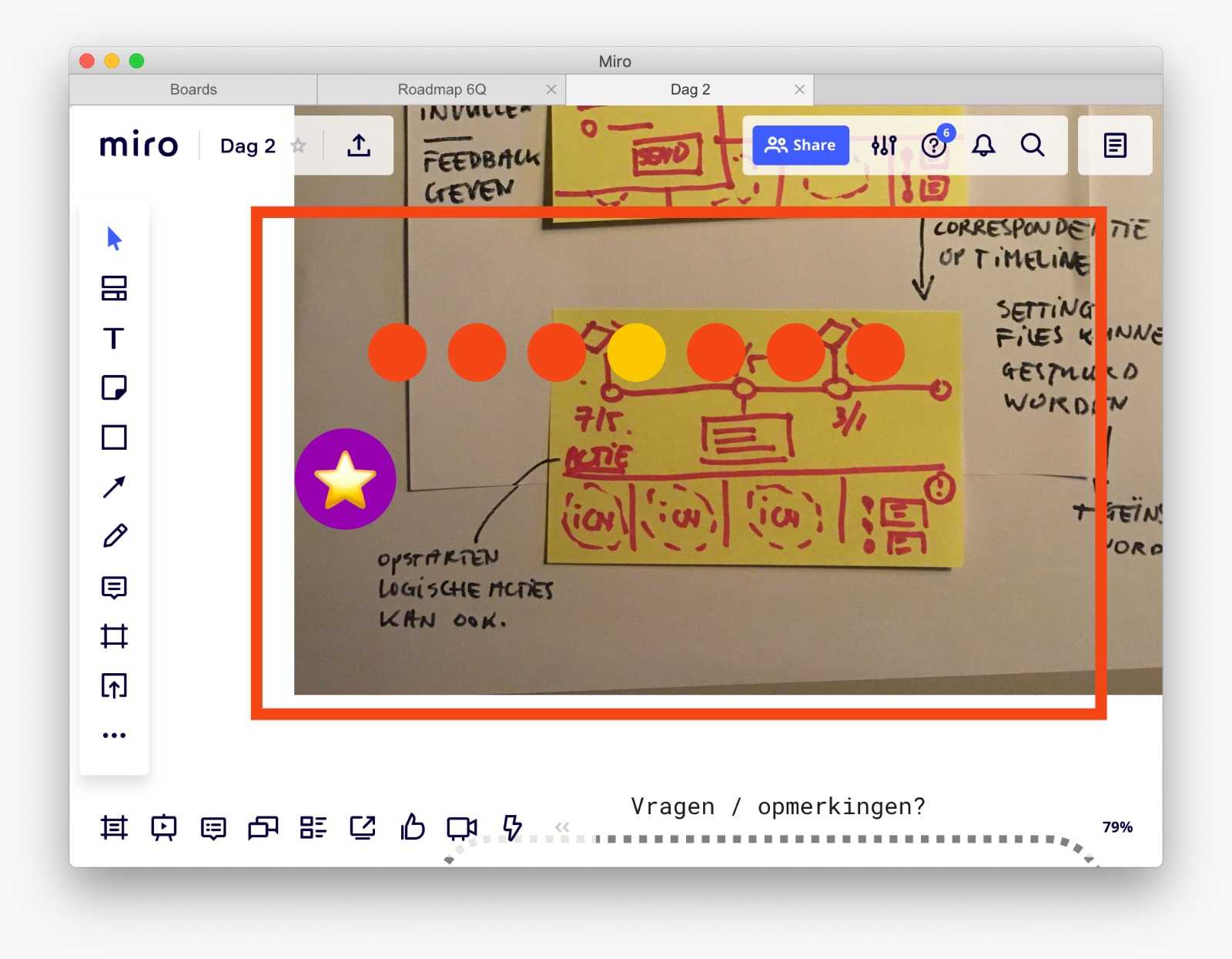
Ask the design team to prepare the session. A business developer, for example, could gather market data; a designer would bring usability research findings. Before the session, compile this information and put it in one place. I found that the best way to do this is using an online tool like Miro, Coggle or LucidChart. These tools show a giant, virtual canvas that all team members can access and change.
It’s important that all team members have a shared understanding of the design goal and context. During the session, let the customer present their values and goals. This way, the team will hear people talk about their experiences with the product and will develop some empathy. When you’ve formulated the design goal, put it on a prominent spot on the virtual canvas, so the design team can focus on it and build empathy with the benefit people look for in your product (5).
Next phase: ideation
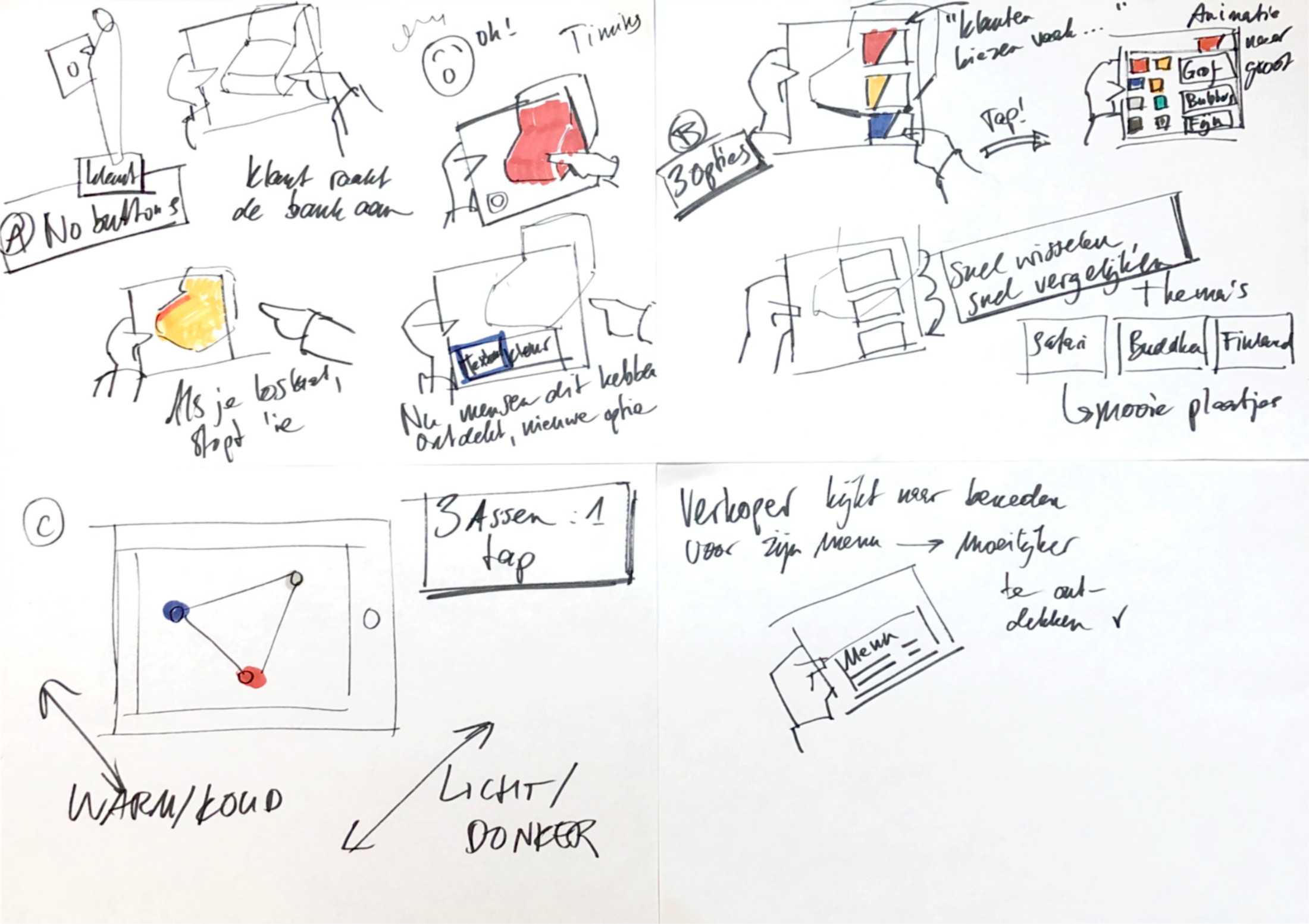
This is where the magic happens. Time to sketch. Use techniques like design studio or design charrettes (4) to let the design team draw ideas. With the design goal and context in mind, team members will have some constraints to think about and will have to use their imagination.
As a designer, you’re used to quickly sketch something, throw it away when needed and draw something else. Not everyone is comfortable doing this, however. Coach people and tell them everyone that can draw a box, circle and squiggly lines for text can contribute.
Let the team members focus and draw ideas on their own; this works very well in an online design session. Just shut down the videoconferencing tools a few rounds. Give them the opportunity to call you directly when they’re stuck. During one of our sessions, a team member wasn’t too sure about himself, but in the end, his idea got a lot of traction. Letting people draw on their own and present their ideas instead of brainstorming has advantages. People can refer to each other’s ideas and diverge into new ideas.
Let people draw multiple ideas. This improves the quality of the ideas, because people often have a fixed, first idea they take with them the moment they enter the session. Making up some more ideas might change their thinking and lower their resistance to abandoning their first idea for an idea that proves to be better (6). Use methods like crazy eight or six-up (1) to force people to diverge. Each round, be sure to keep a tight time table and encourage them not to dwell on details too much.

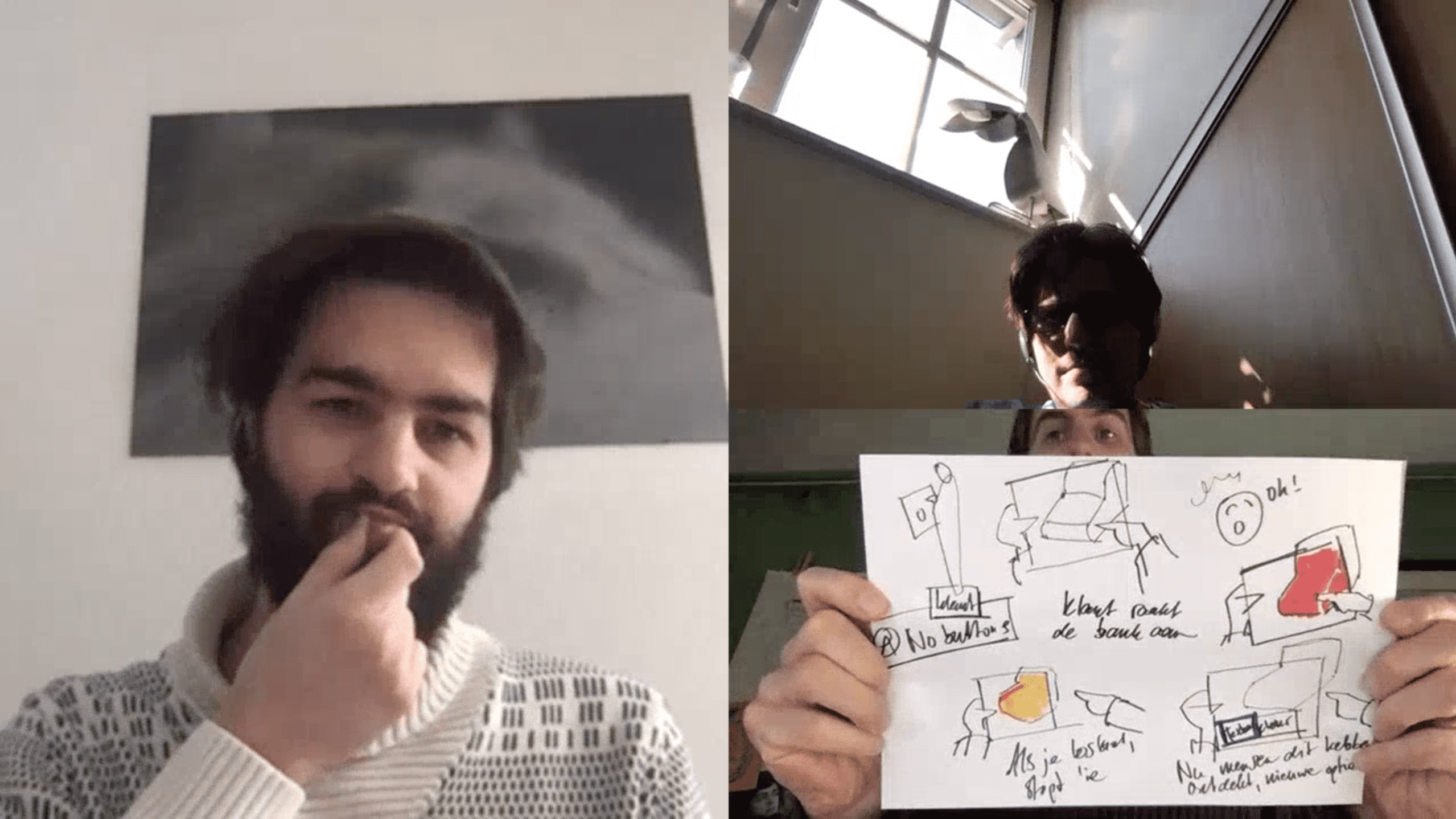
After each round, let the team members join the teleconferencing session again and let them present their ideas. Keep it low tech, ask people to just show their drawings for the camera and present their ideas. After a few rounds, help the team converge on the best ideas, for example, by using dot voting.

Prototyping phase 🔨
As a designer, you’re probably used to sharing designs and prototypes online. Expand on the team ideas from the design session and craft a design, set of wireframes or prototype. This is the time to shine as a designer. Using platforms like InDesign or Zeplin allow you to share your design and gather feedback.
More and more teams I encounter can prototype in code and use continuous integration to build new features quickly. These teams can roll out new features to a portion of their customers and roll them back if the design turns out to be a bad idea. I think this is Lean UX to its core: to be able to quickly test your assumptions with real code.
Conclusion: tips for online collaboration ☁️
With simple tools like teleconferencing and a virtual, shared canvas, it’s possible to conduct a design session online. Keep it simple. Developing group rapport and understanding your customer is more important than using fancy design tools.
- Online collaboration can be exhausting. Make sure to plan some breaks ☕️.
- People shouldn’t need to stare at a screen all day. Give people some time to sketch on paper with the camera off. Let them focus and gather their thoughts.
- Keep it low tech, using simple teleconferencing tools and sketching will feel like a slightly messy real-life design session. Using tools people already know will lower the threshold to join, as well.
- Keep it fast and loose. You’re bound to have someone in your design team that lets their OCD flag fly and starts arranging things on the shared canvas. Mess it up a little; shared understanding is more important than having all details tidied up in place (7).
- Most important: keep on innovating , especially in times of crisis!

Sources
- Gothelf J. 2013 - Lean UX
- Knap J., Zeratsky J., Kowitz B. 2016 - Sprint
- Sanders E.B.N. 2018 - Convivial Toolbox
- https://www.nngroup.com/articles/design-charrettes
- Christensen C.M. 2016 - Competing against Luck
- Dow S., Fortuna J., Schwartz D., Altringer B., Klemmer S. 2011 - Prototyping Dynamics: Sharing Multiple Designs Improves Exploration, Group Rapport, and Results
- Broadfoot O, Bennett R 2003 - Design Studio: Online?