Portfolio
March 15, 2021
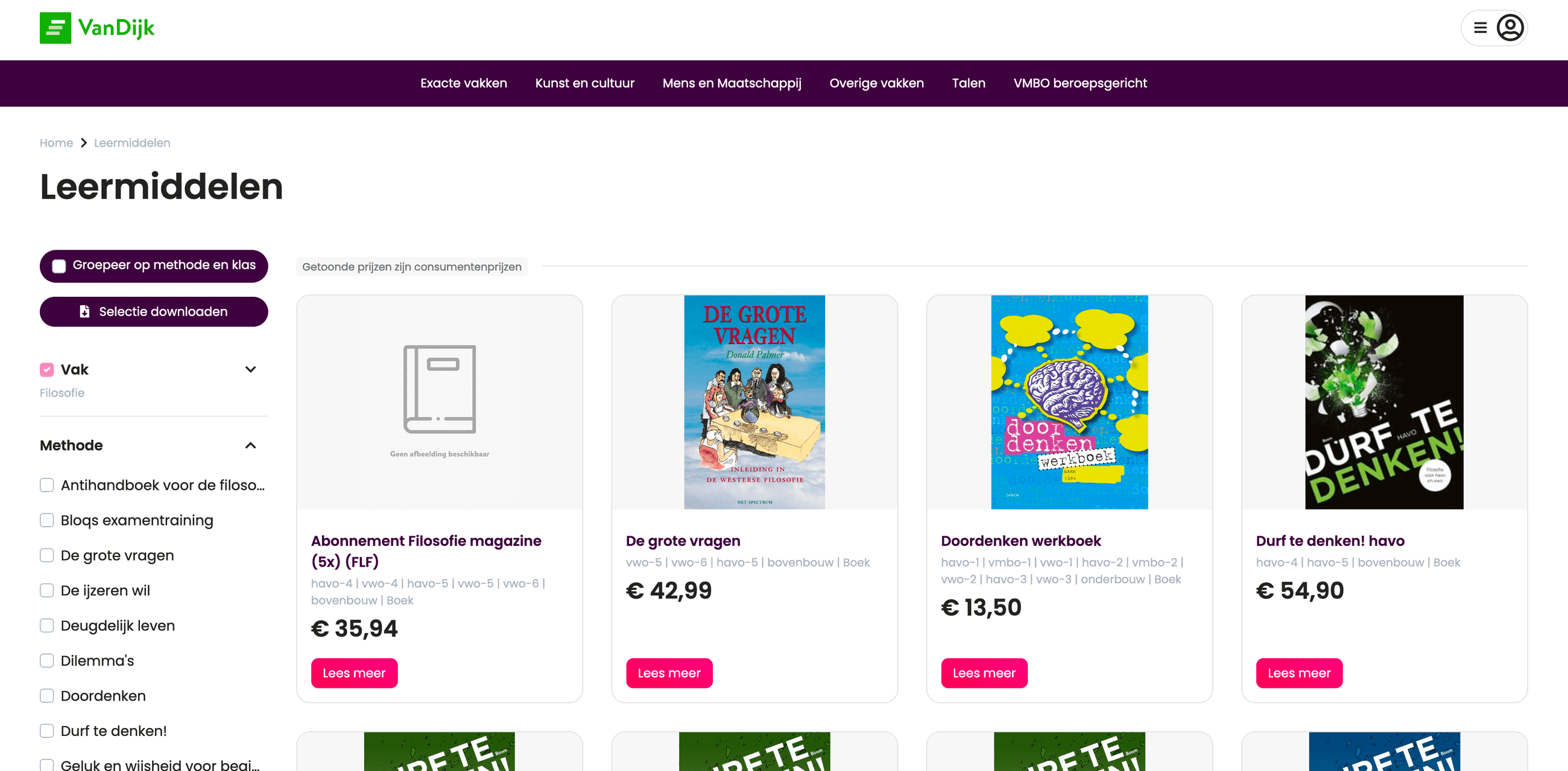
VanDijk Catalogus
The Learning Network (TLN) is a leading distributor of learning materials in The Netherlands. TLN aims to offer an independent platform for both smaller and larger publishers, branded as VanDijk Catalogue. This way, teachers can compare course materials for their students. TLN offers tools for this comparison, including filters, search and assessments of learning goals.
- September 2020 - March 2021 (7 months)
- For the team, I designed the interaction of the product. Additionally, I explored a new line of business that enables teachers to share their own, custom-made course materials to colleagues.
- Methods: sketching, prototyping interative components, facilitating remote design sessions

Consulting for Saab Technologies
For harbor operations, Saab Technologies provides software that integrates radar data and other sensor data, so that operators have an overview of the complex world within the harbor. From the myriad of ship movements that are neccessary to bring in a large vessel to the discharge of goods on land. Some of the largest harbors world-wide are customer.
- February 2020 - March 2020 (5 days)
- Context: for a pressure cooker project, developers from around the globe gathered in one location to combine the current products into one offering.
- Role: leading design sessions.
- During the project, I helped the teams formulating assumptions on the needs of operators and planners. We wrote design statements and started working on a graphical style.
Roparun Live

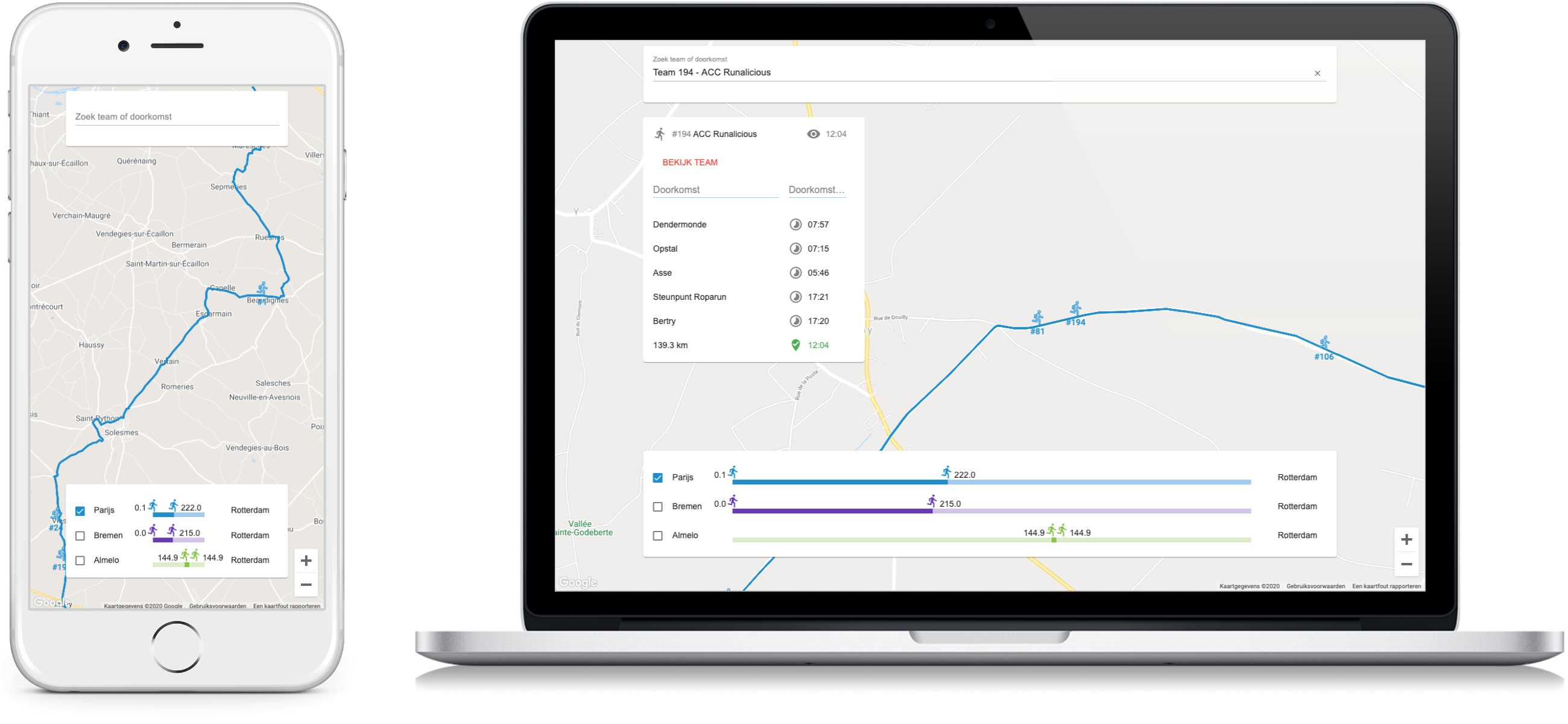
Roparun is one of the largest charity events in The Netherlands, collecting funds to improve the life of cancer patients. Teams run a mind-boggling relay race from Paris to Rotterdam. For supporters at home, Luminis designed and built a site that shows where their favorite team is right now. Also, we predict where the team will be and where to cheer on the runners.
- December 2019 - April 2020 (5 months)
- Role: interaction design, graphic design, responsive design.
- Design methods: design sessions, usability research, sketching mock-ups, developing a living style guide / design system.
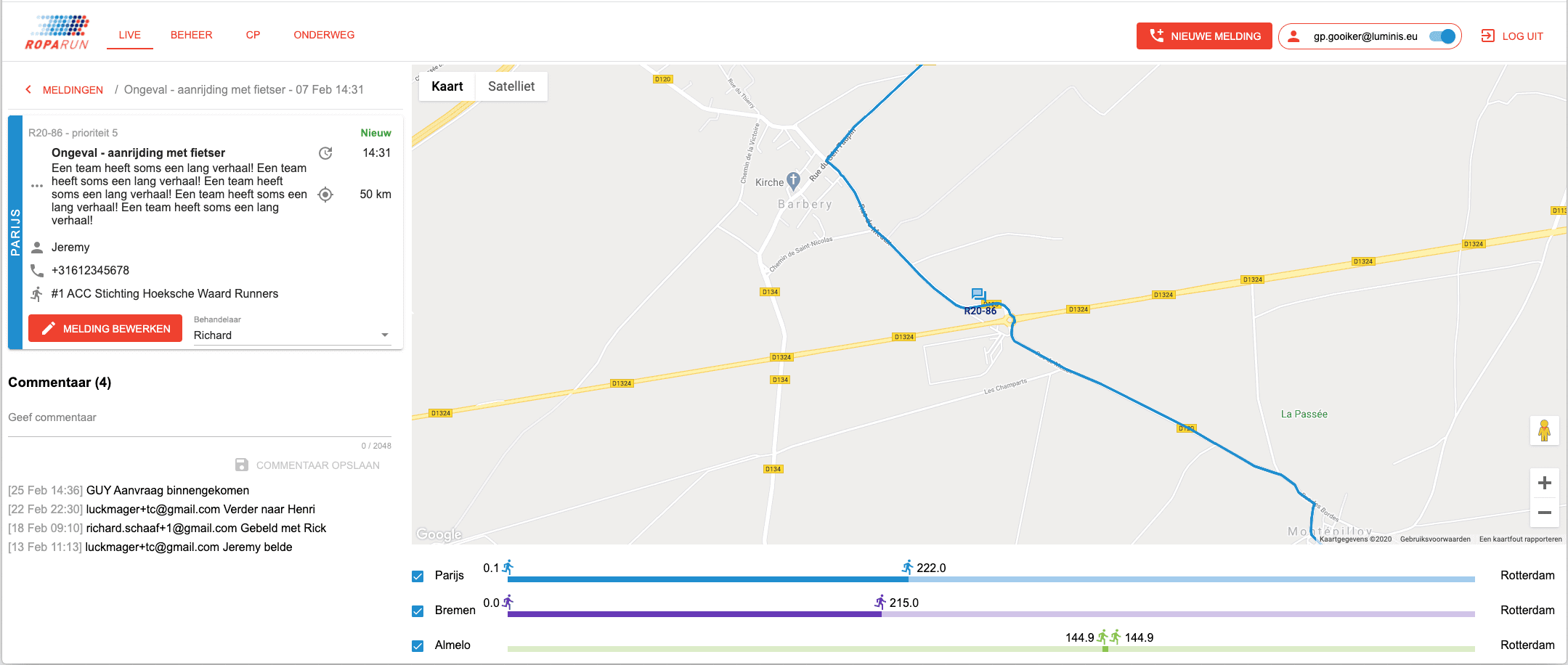
 Tools for the roparun organization to handle calls and incidents during the run.
Tools for the roparun organization to handle calls and incidents during the run.
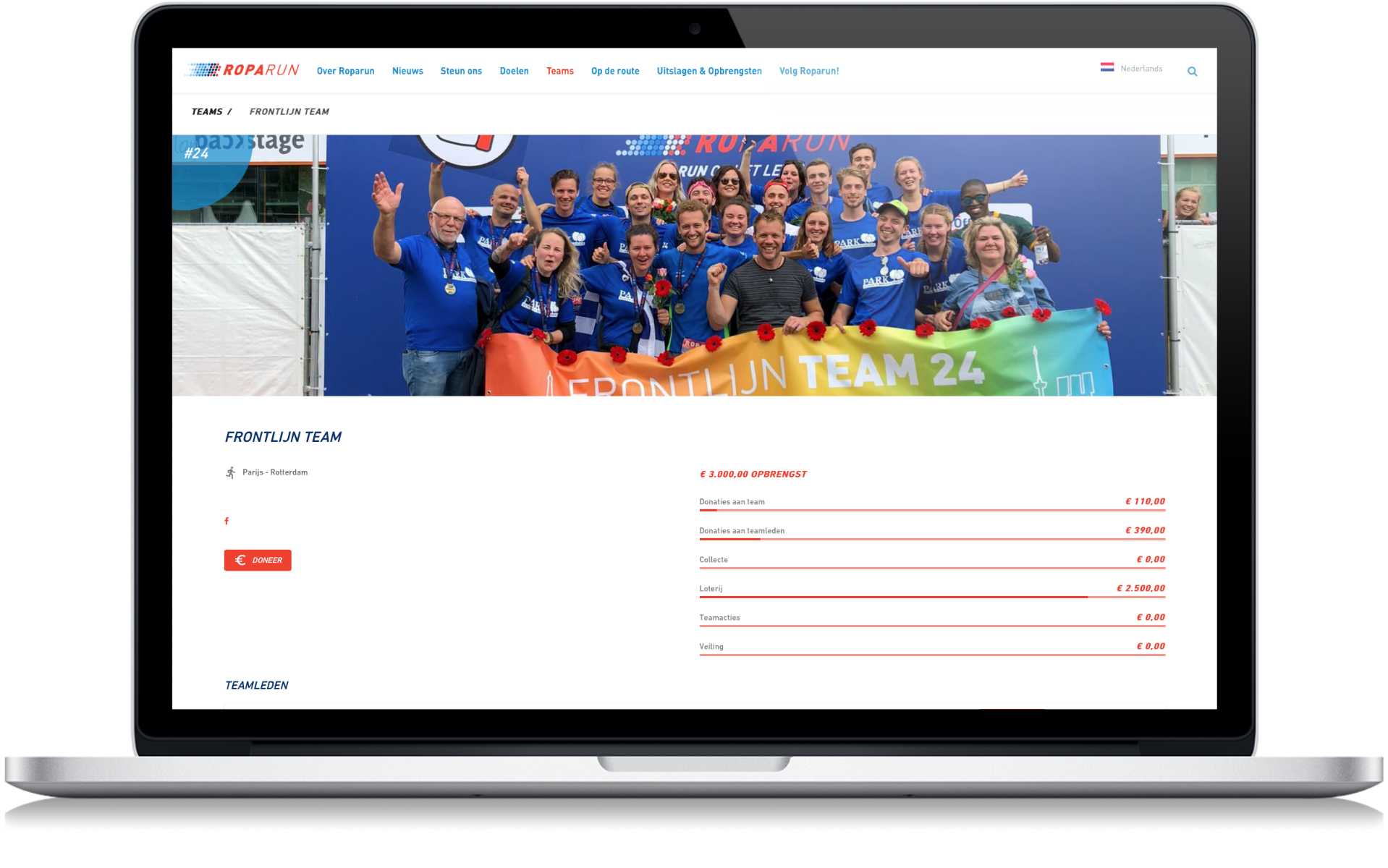
Roparun portal
Luminis designed and built a portal for participants of the Roparun event, so team captains can sign up easily and plan the event with their team. Also, the Roparun organization can use the portal to automate payments, get reports and manage team orders. Finally, teams can use the teams to find sponsors and collect payments for the cause.
- February 2019 - October 2019 (9 months)
- Role: interaction design, front-end developer.
- Design methods: brown paper sessions, Lean UX design sessions, usability research, sketching mock-ups.

BMA
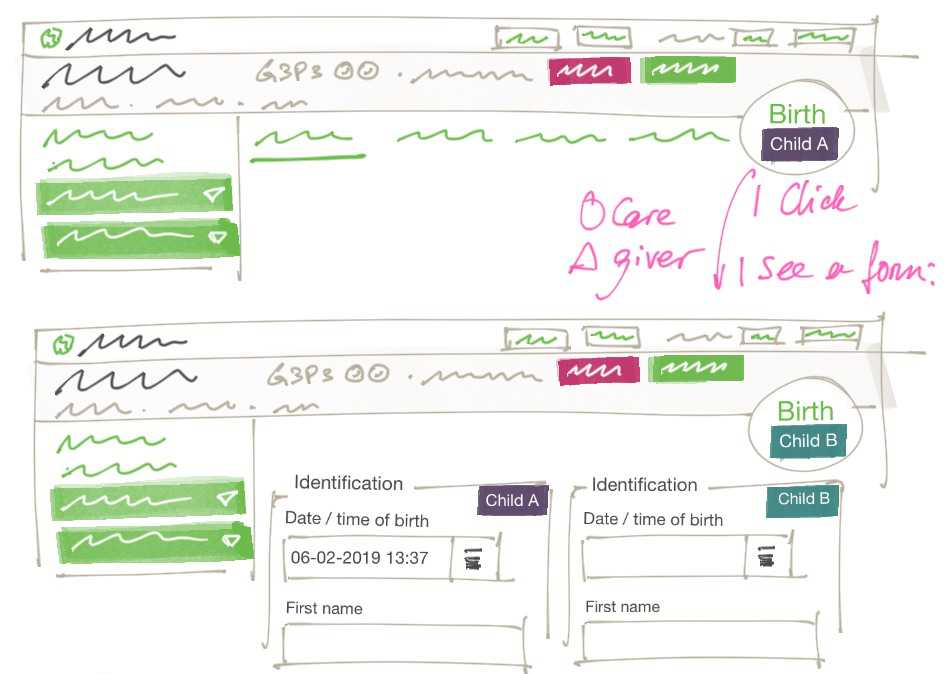
BMA develops digital products for obstetric caregivers. Using a classic computer during child birth in a hospital isn’t always possible. Obstetric caregivers around the world are used to write down medical data on paper and entering that data later on. BMA’s platform enables caregivers to use a tablet to enter data quickly in difficult circumstances. With this data, a partograph can be shown in real-time, so doctors can get a quick update when walking into the room.
- August 2018 - March 2019 (7 months)
- Role: interaction design, front-end developer.
- Design methods: design sessions, sketching mock-ups, prototyping.
 A quick sketch for a user story.
A quick sketch for a user story.
Van Dam
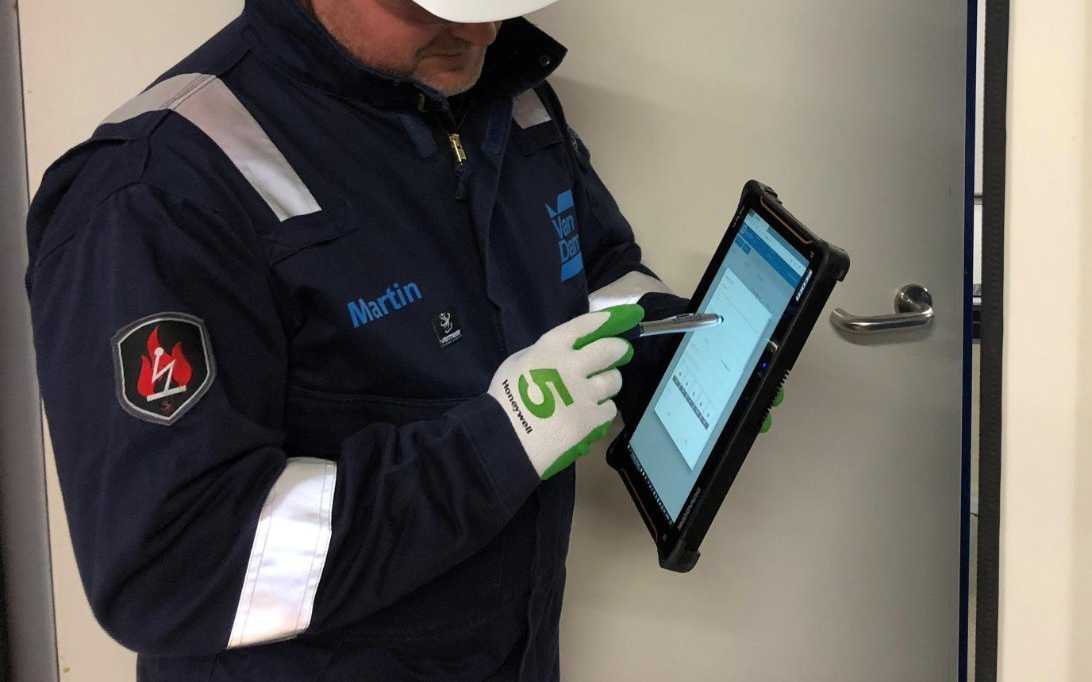
Van Dam Maintenance and Repair produces blast doors and other equipment that can endure anything. To monitor their products, Van Dam sends technical specialists to offshore rigs and ships to take stock. Luminis designed and built an application that enables these specialists to gather data and pictures quickly and easily. On offshore rigs and ships, there isn’t always wi fi. We built syncing tech into the app, so the specialists can upload their precious data whenever there’s a connection again.
- September 2018 - November 2018 (3 months)
- Role: interaction design, front-end developer
- Design methods: sketching mock-ups, interviewing

National registries for ground data and biometric visa applications
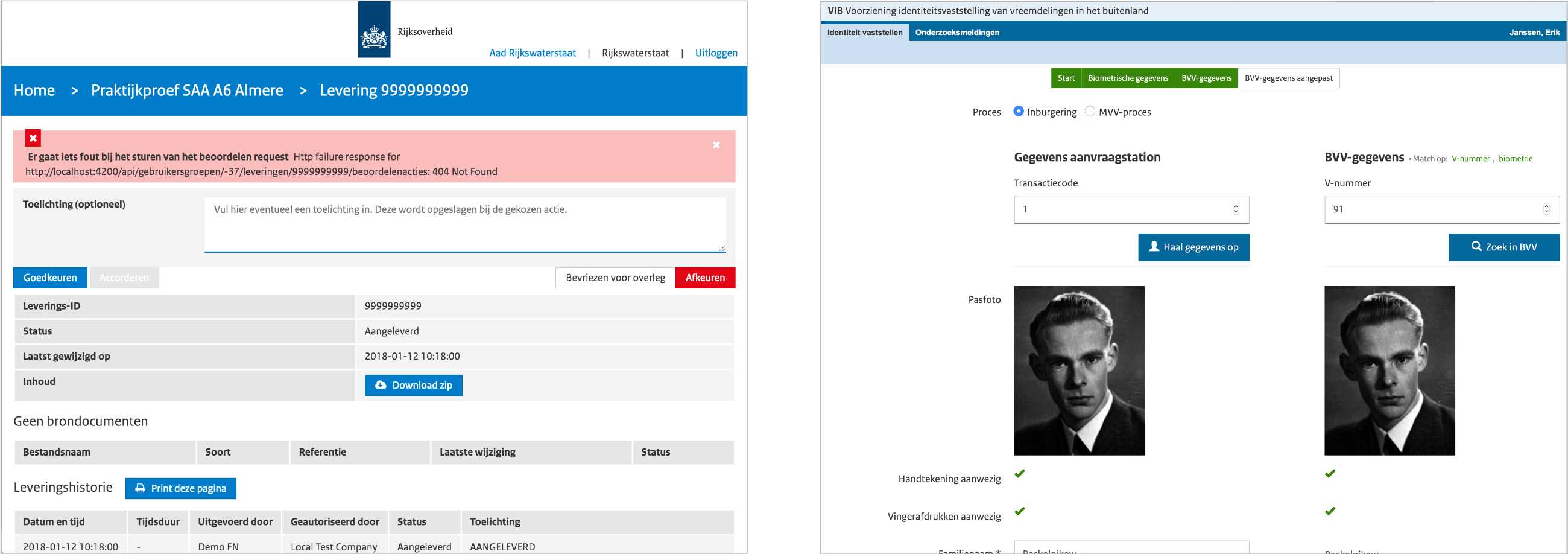
For ICTU, a foundation that builds applications for Dutch ministries and governmental organizations, I designed several applications.
- September 2017 - Februari 2018 (6 months)
- Role for the registration of ground probing data (left image below): interaction design
- Role for the registration of biometric data for visa applicants: interaction design, prototyping
- Design methods: brown paper sessions, mock-up, usability research, maintaining a design system

OnBoard
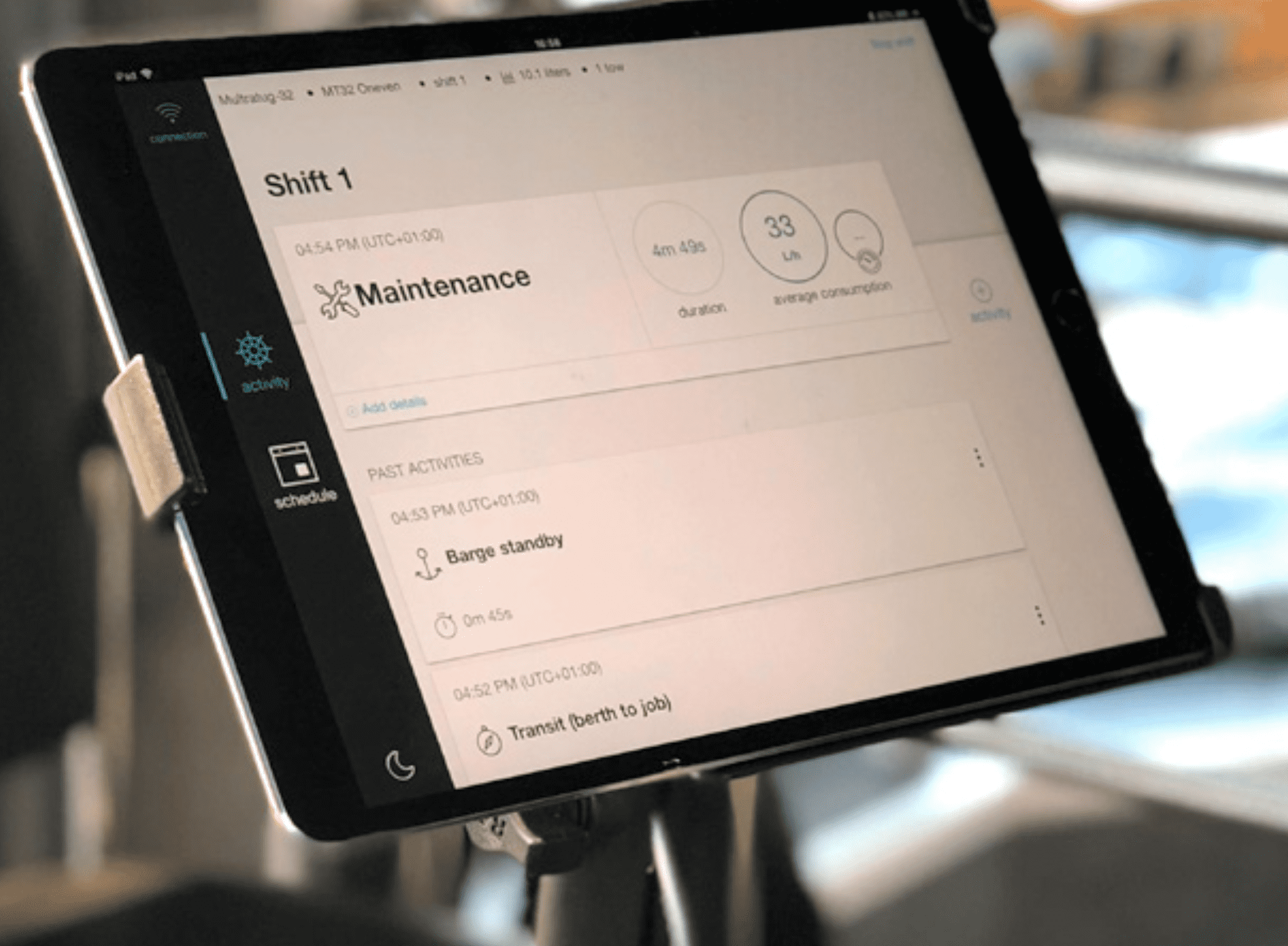
For OnBoard, Luminis designed and built an application for tugboat captains. The OnBoard application enables captains to easily register jobs. In return, the application tells them in one glance how efficient they’re doing their current job. What makes the solution unique is the real-time measurement of fuel efficiency, combined with the several types of jobs. Planners ashore see real-time data on ship movements and can plan the journeys efficiently.
- July 2017 - August 2017 (2 months full time, a bit longer parttime)
- Role: senior front-end engineer, responsive design

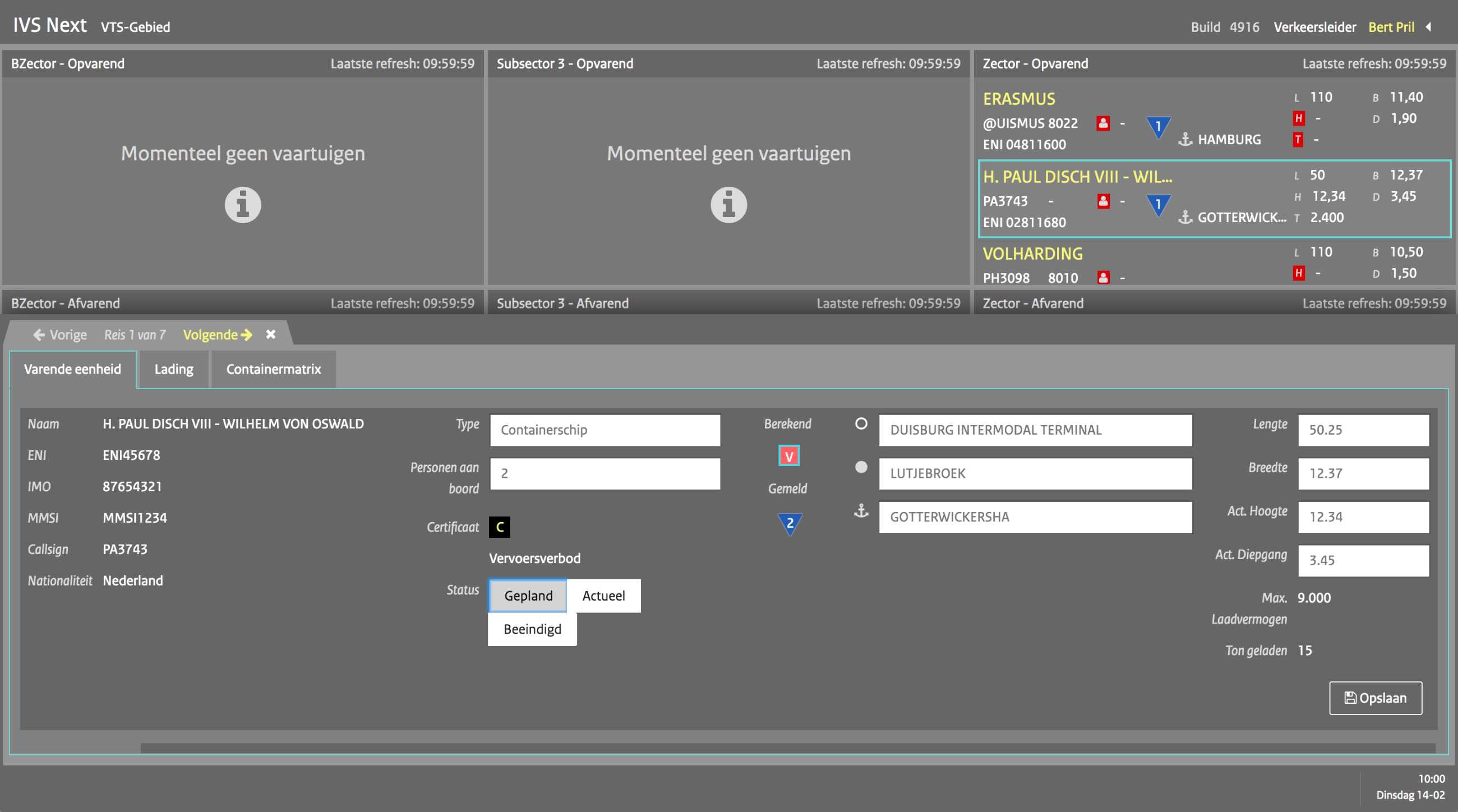
IVS Next
For Rijkswaterstaat, the organization that manages the Dutch automotive and maritime infrastructure, I worked on the next platform for vessel information. I visited the target audience of lock and bridge operators, gathered their needs and values and validated early designs.
- June 2015 - June 2017 (2 years, 1 month)
- Role: senior front-end engineer, interaction design, responsive design
- Design methods: design sessions, brown paper sessions, interviewing, usability research

Pepperbase: an online accelerator matching entrepeneurs to investors
- January 2014 - January 2016 (1 year, 1 month)
- For 20%, I helped build Pepperbase, a small-scale start-up combining an online platform with investor events in real life.
- Scope: designing and building a way for entrepeneurs to help fellow entrepeneurs building their company.
- Role: design research, interaction design
- Design methods: design sessions, usability research, interviewing
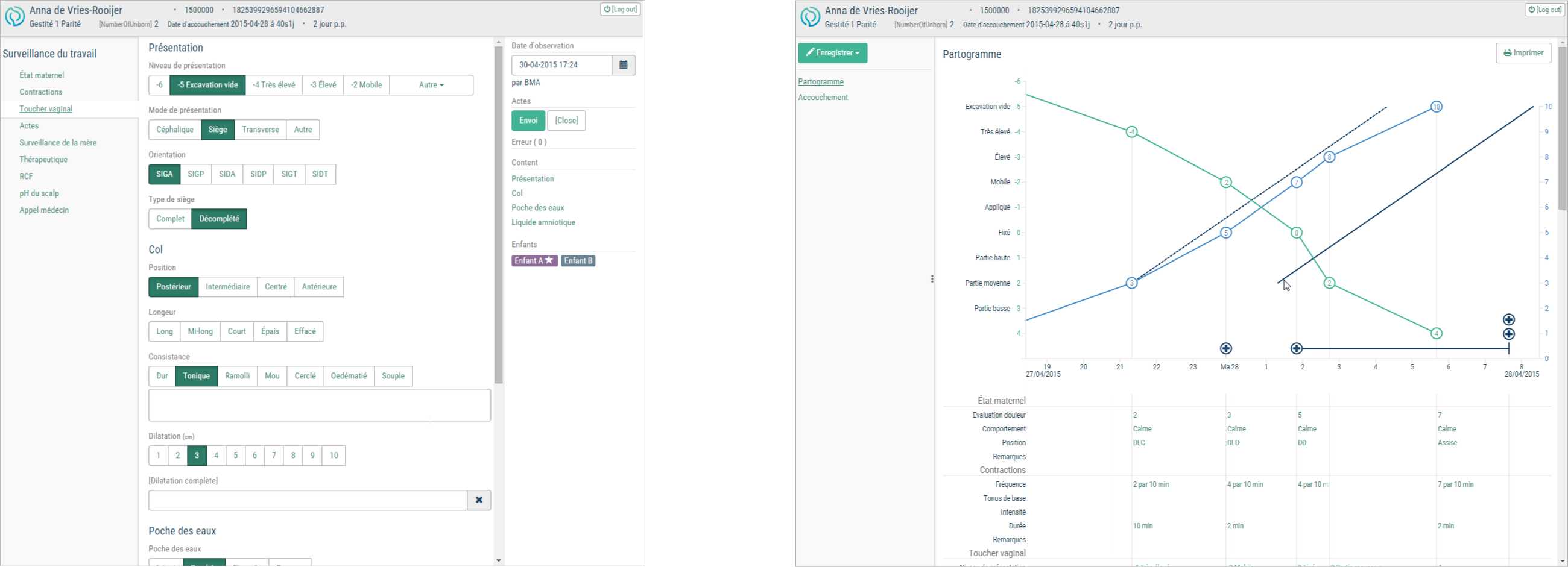
Obstetric dossier application
- September 2014 - April 2015 (8 months)
- For obstetricians and care givers, there’s not enough time to build up a digital medical dossier during child birth. For BMA, I built the front-end of an data entry application that requires a minimal amount of touches to enter data. A real-time partograph shows the state of the client, enabling professionals to get an overview in one glance.
- Role: front-end developer, responsive design, interaction design

Obstetric dossier viewer
- May 2014 - August 2014 (4 months)
- For BMA, a solution developer for obstetric software, I worked on a web app that enables obstetric professionals in the field to easily view dossiers on their patient. With this viewer, it’s easy to compare past pregnancies and spot unusual differences in the data. It’s easy to collapse dossiers or topics and get a birds-eye view of the data.
- For this project, I developed the view for the application. Also, I worked with the back-end developers on translating the data from the server to a model that can show the data in spreadsheet-like rows. With the interaction hammered out, I helped the organization with the graphic design.
- Role: front-end developer, graphic design
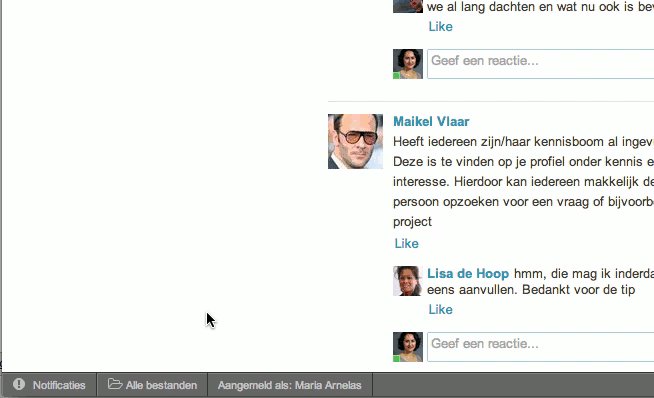
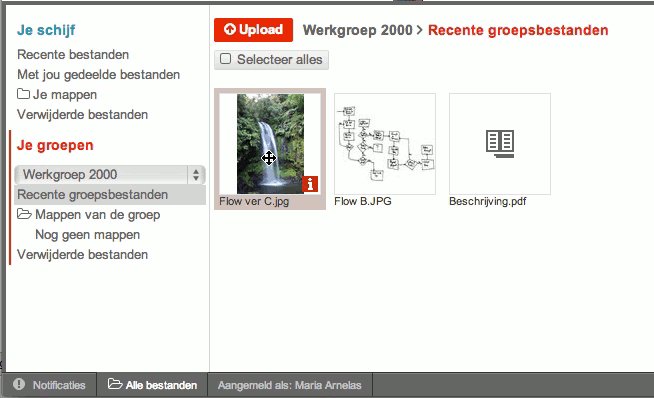
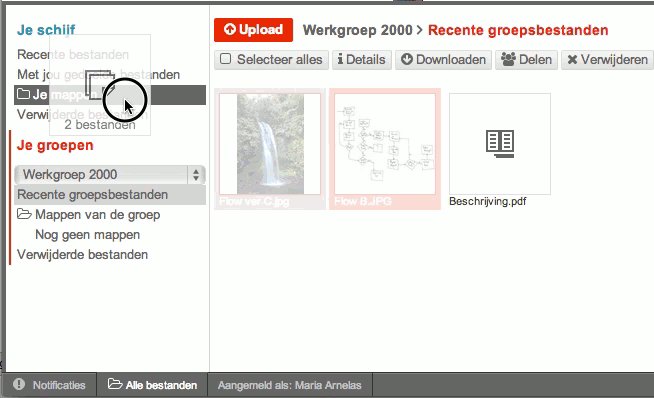
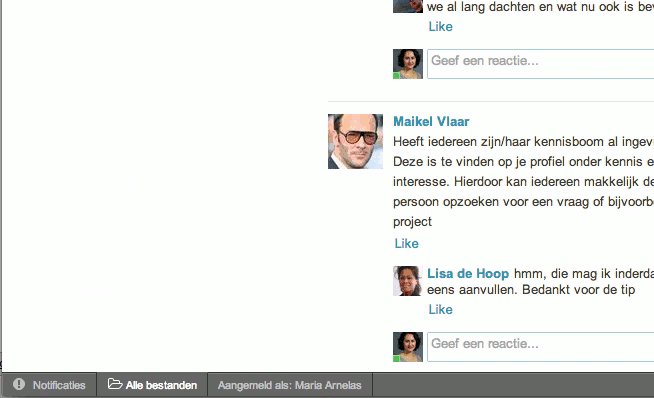
Coconut
- April 2010 - September 2013 (3 years, 6 months)
- Scope: developing an internal social network to sale readiness
- Role: front-end developer, functional design, interaction design

SGM
- September 2008 - April 2010 (1 year, 8 months)
- For Schadefonds Geweldsmisdrijven, a Dutch fund that helps victims that aren’t compensated by court or insurance, I designed a system to monitor response times on dossiers. Also, I helped connect the organization to other governmental data centers.
- Scope: building custom reports for a governmental organization
- Role: database design, data visualization